从代码到上线:AI开发项目部署示例
01 前言
在这一篇文章中,我假定你已经利用AI编程工具(Cursor、Winsurf等)能够去快速开发一个简单的浏览器插件或者网页。
本文面向对部署上线无经验的用户,通过一个小项目示例,完整展示如何从代码到上线的操作过程。
如果你想要学习如何开发,可以看过往文章:
1. Cursor+Coze
2. 插件
3. Cursor+glm
4. 为AI IDE准备的系统提示词或规则:prompt
5. 从代码到上线:我总结的AI开发全过程(本文也是对这一篇的实践)
但此时,再好的产品如果无法上线推广,就无法真正实现其价值。
那么如何能够上线呢?(指的是网站等,不包括浏览器插件、微信小程序、IOS app)
实际上,接下来的这些我们可以完全让AI指导我们,但是AI在没有被告知的情况下无法解释为什么,只能一个一个去问。
所以,这篇文章旨在帮助没有开发经验的你上线自己的产品。
02 实践
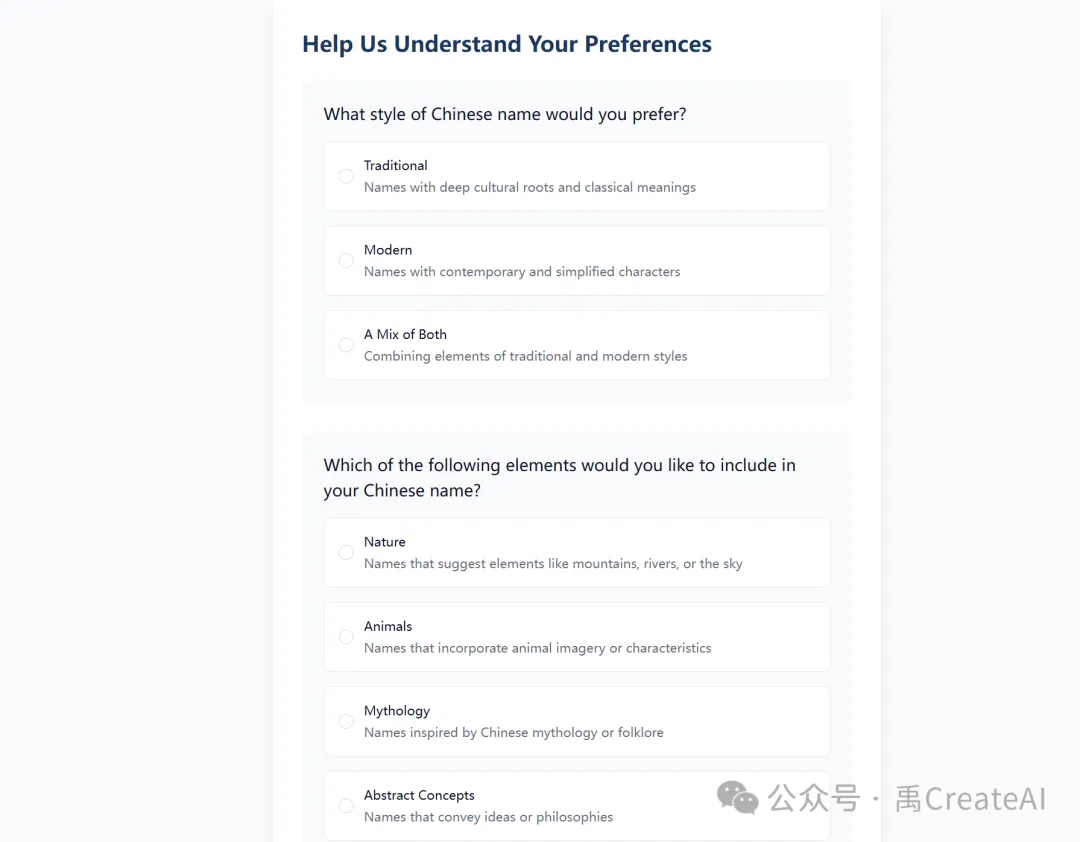
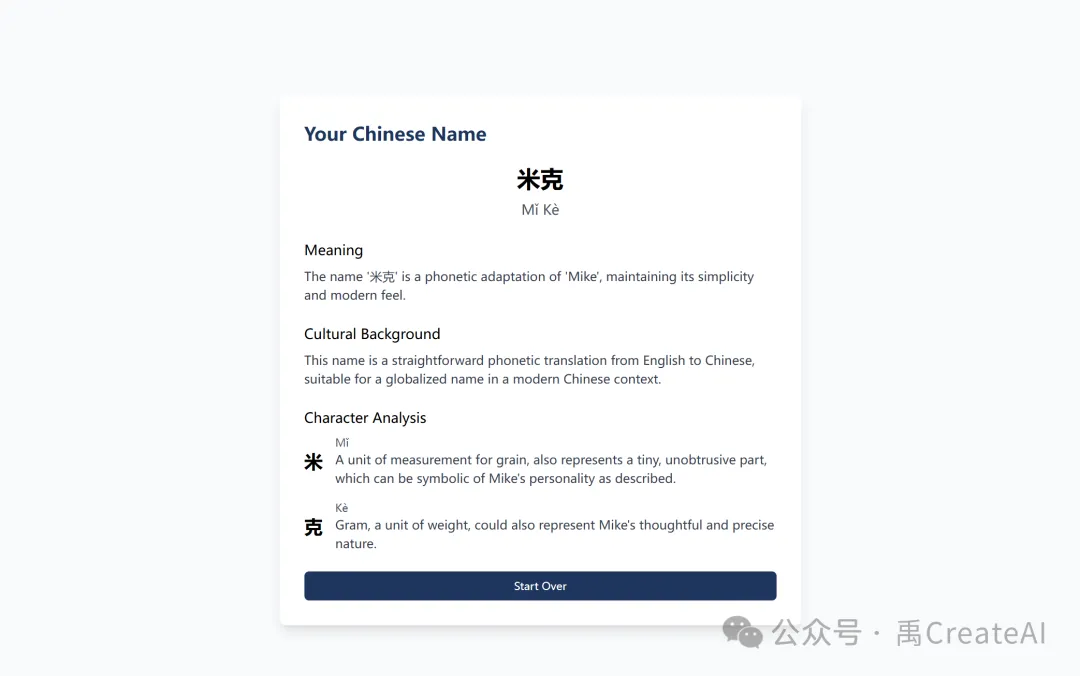
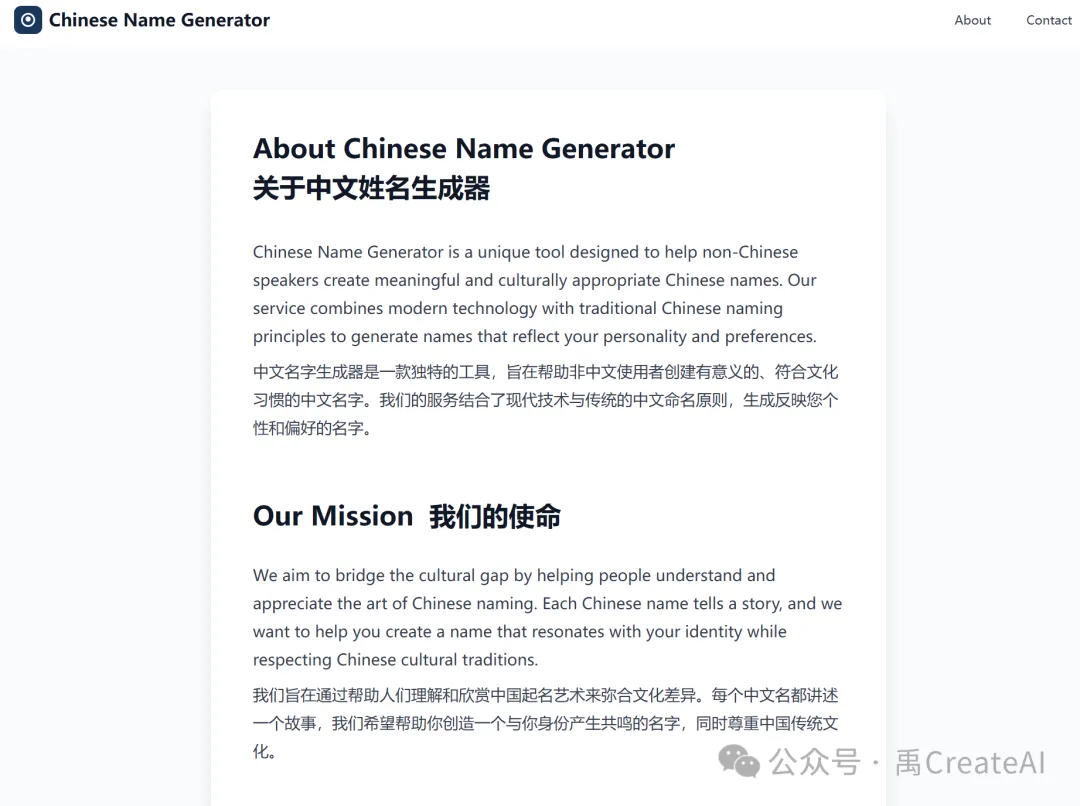
我以一个小项目为例,使用Cursor与glm做的一个个性化中文名生成网站,通过用户输入基本信息并完成一些题目,将信息与答案输入给大模型,返回一个综合性的中文名。
我之前已经做了一个这样的网站,但还没有上线。(利用媒体与代码杠杆——小红书+Cursor+glm)
本文利用Cursor的Agent模式一次性完成。

agent模式需要手动切换
错误相较于composer模式少,API调用一次完成,而且为调用的大模型写的prompt也由cursor_agent完成。
看一下效果:





由Cursor自主完成的README.md文档
跑通项目后,准备上线。
明确步骤:
- 将项目git进github仓库
- 在Vercel中与项目仓库关联
- 购买域名并解析到Vercel服务器上
如果你对这些词语有些陌生,建议你去看一下上一篇文章(从代码到上线:我总结的AI开发全过程)
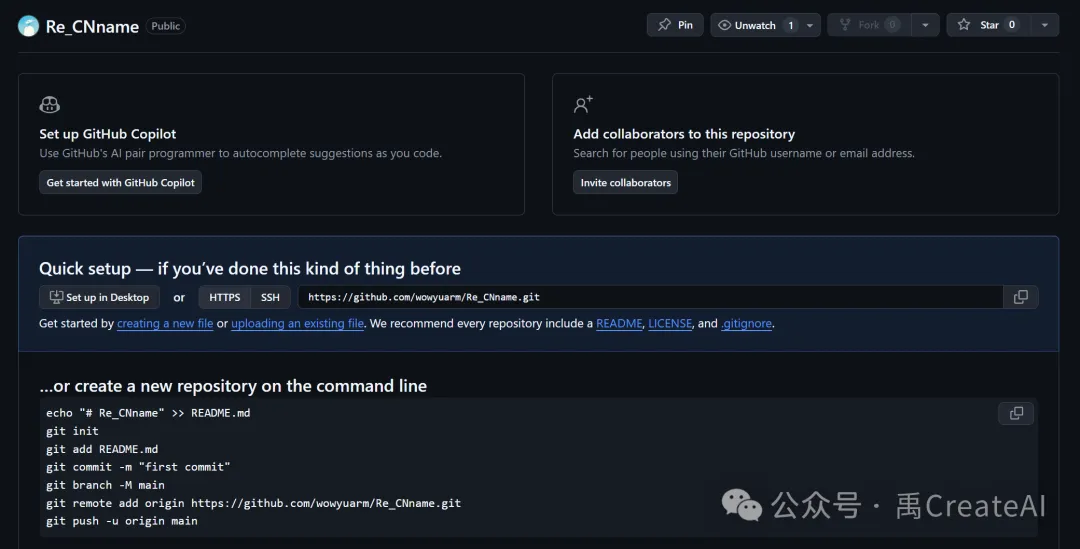
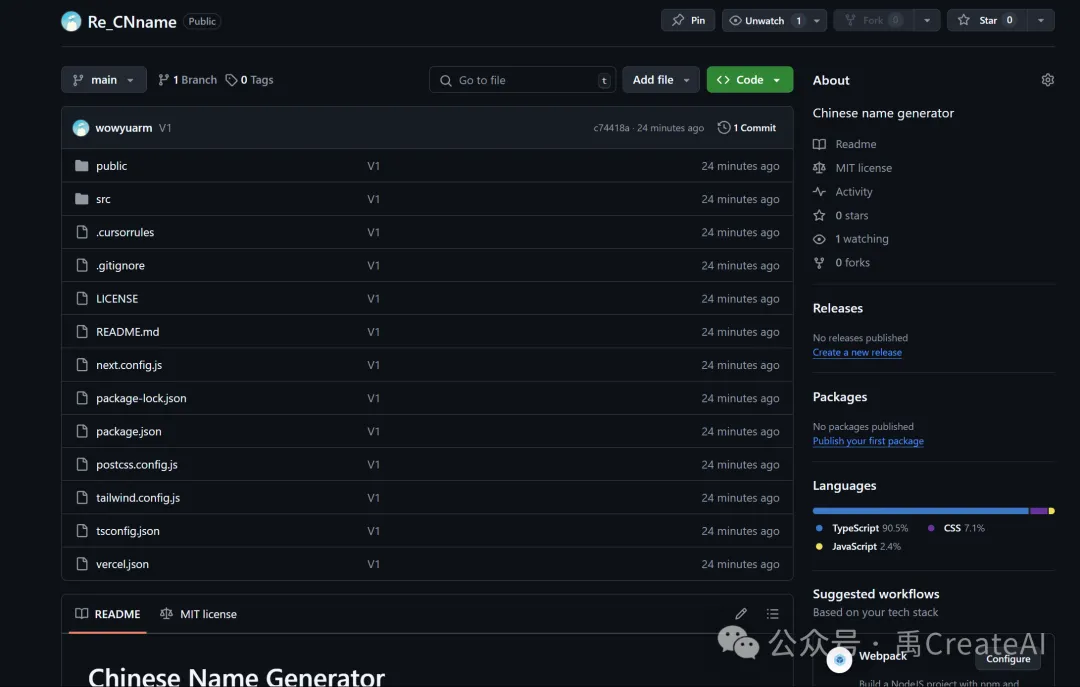
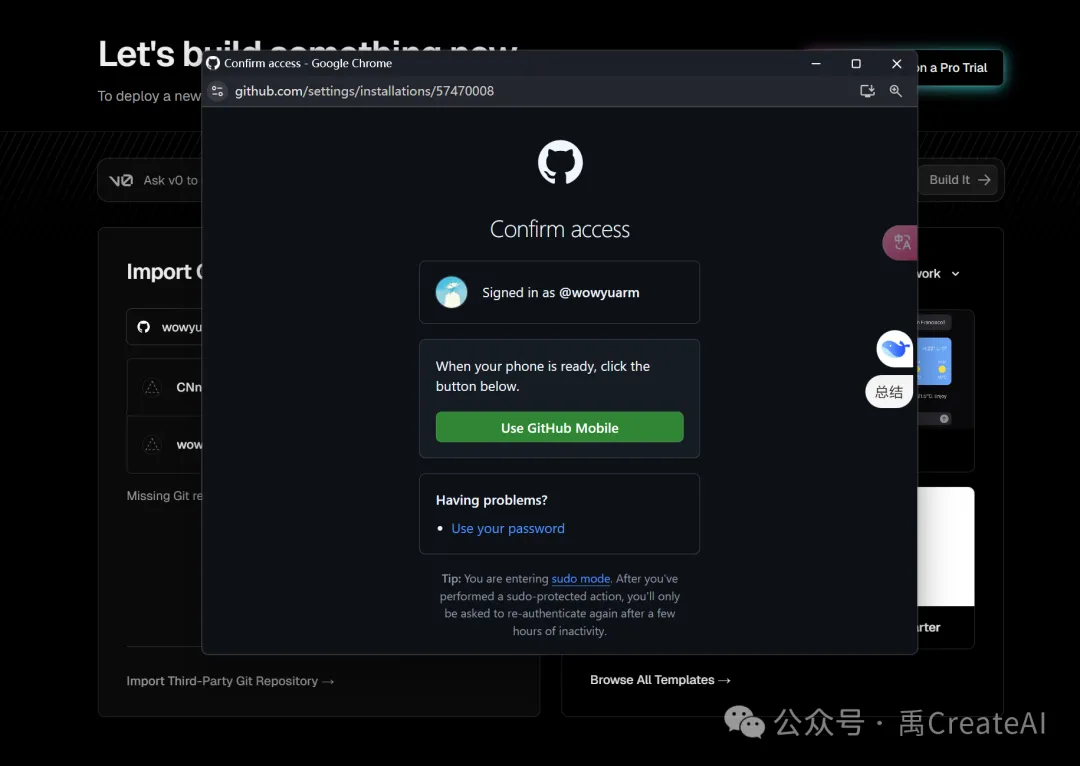
Git+Github:

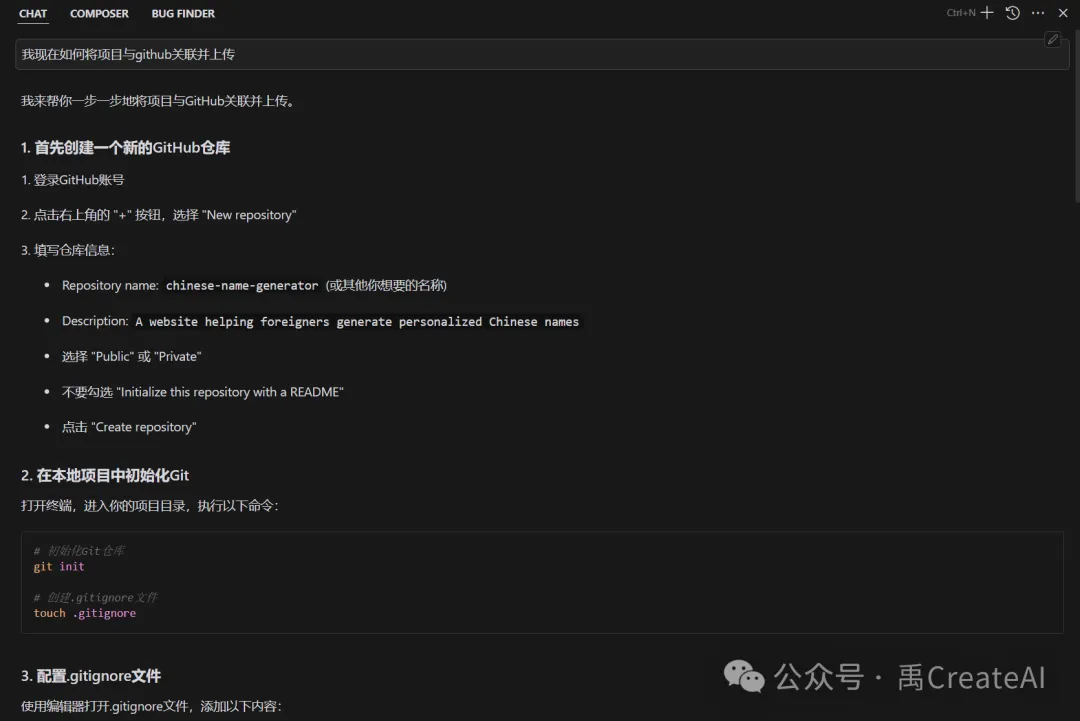
在GitHub创建好仓库,并使用Git将项目推送到仓库中(遇到问题可以求助chat模式)

在终端中通过Git命令完成推送

Vercel:
注册完成后,可以直接与Github账号绑定,并选择仓库导入。

导入的项目由Vercel自动识别并部署。比如,我们使用的next.js开源web框架就是由vercel开发的,自然可以很好的识别并部署。
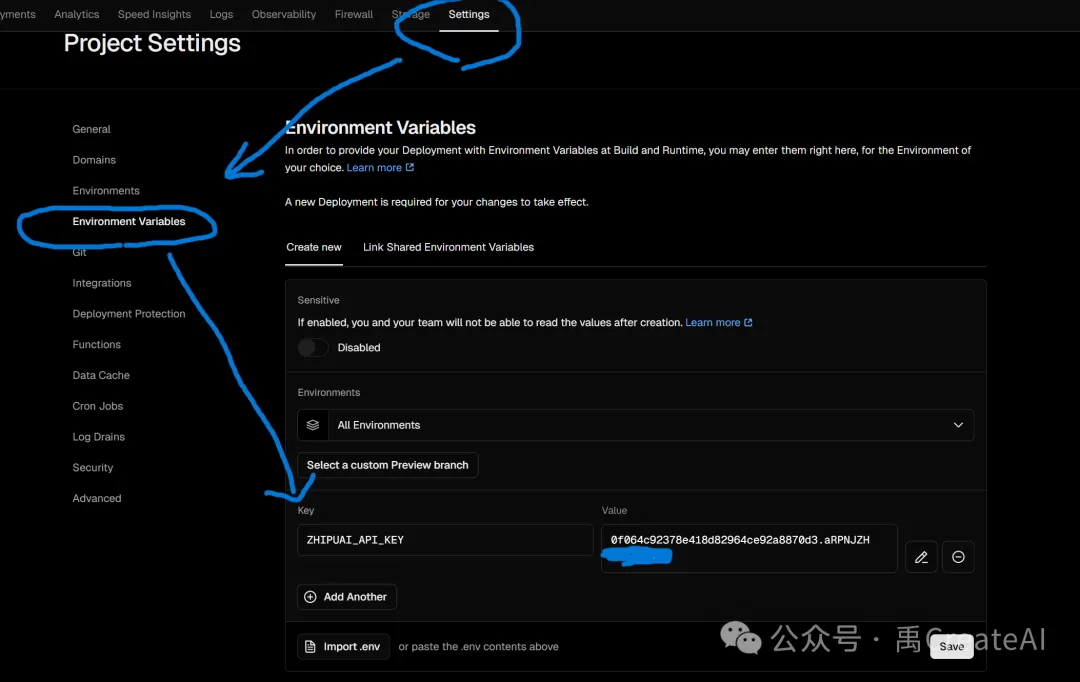
另外,我们使用的大模型API key会由Cursor自动创建一个环境变量.env文件(安全)来存储。
我们需要单独在Vercel中设置key:

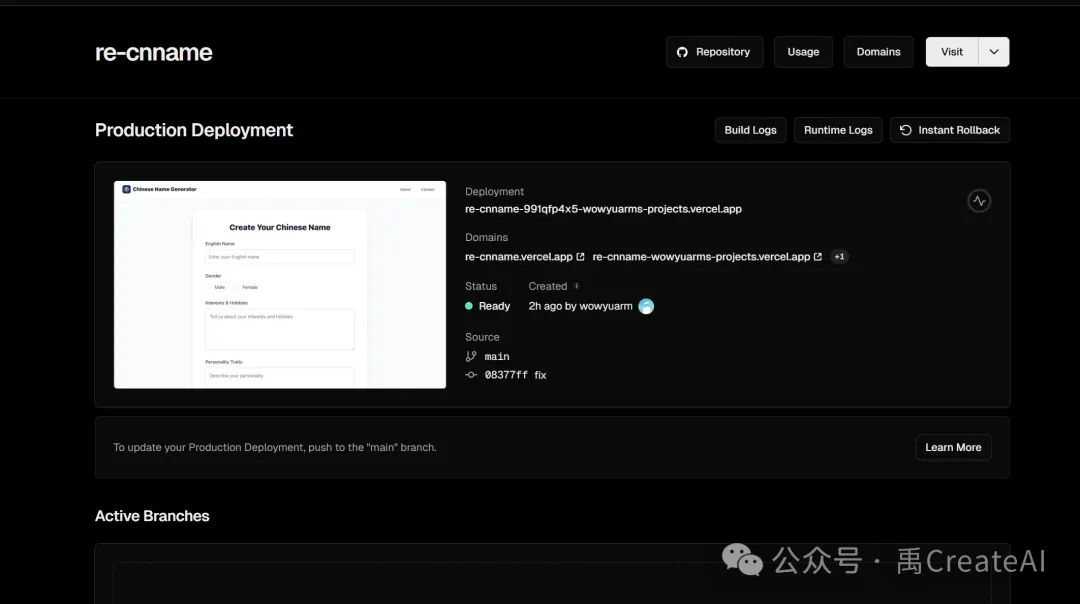
等待部署完成:

就可以直接访问vercel提供的网址了。
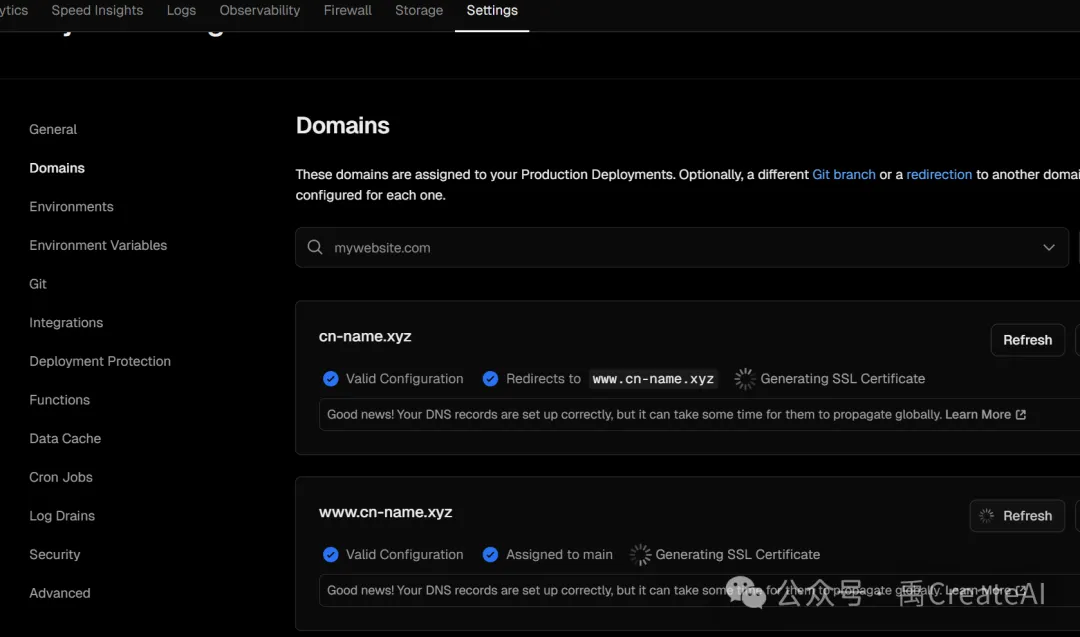
绑定域名:
另外,vercel提供的域名需要科学上网,想要解除屏蔽(DNS污染)需要绑定一个域名,可以在云平台购买(阿里云、腾讯云等)。
我购买的域名cn-name.xyz,一年5.5元。新用户还有优惠。
接下来就需要将域名映射到网站IP上:


这样,网站就上线了。
如果想要增加网站曝光量,需要做SEO(搜索引擎优化),这一点,明确告诉cursor来优化。
你可以访问这个网站:
1 | https://www.cn-name.xyz/ |
03 总结
通过这一篇与上一篇(从代码到上线:我总结的AI开发全过程)文章,我们完成了一个个性化中文名生成网站从开发到上线的全过程。
这是从代码到上线的精简流程:
明确目标与规划 -> 完成开发与测试 -> 配置托管与部署 -> 优化调整与维护
本文关键步骤的简要回顾与总结:
1. 代码开发与本地调试借助AI编程工具(如Cursor),快速完成代码开发与调试;
2. 项目托管将项目托管至GitHub,使用版本管理工具Git推送代码;
3. 部署到Vercel注册Vercel账户,关联GitHub仓库,选择项目并完成自动化部署。使用Vercel的自动化环境变量设置,确保API密钥的安全;
4. 域名绑定与上线通过购买并解析域名,实现更好的访问体验。详细完成阿里云的DNS解析配置,解除国内访问屏蔽的问题。
来自AI总结:
本文以个性化中文名生成网站为例,介绍如何从开发到上线。借助AI工具Cursor完成开发和调试,通过Git将代码推送到GitHub,使用Vercel关联仓库并自动部署。随后,通过购买域名并解析到Vercel服务器,解除访问限制,实现网站上线。最终,通过明确目标、开发测试、托管部署、域名绑定等步骤,高效完成项目上线,为后续优化和推广奠定基础。